結論
d-block と mx-auto を使う
Bootstrapが用意しているクラスのうち、d-block と mx-auto を使えば、画像を画面中央よせにできます。
書き方としては以下のような感じですね。
ファイル.html
<img src="PATH" class="d-block mx-auto">中央よせになる仕組み
仕組みを理解すれば、Bootstrapを用いずとも自身のcssを修正するだけで画像を中央よせにできます。
mx-auto
これは左右のマージン(margin)を自動でサイズ調整するようにしたクラスです。
公式サイトで詳細説明がありますが、ざっくり言うと左右のマージンを最大幅とって中央よせにする仕組みと捉えてください。
https://getbootstrap.jp/docs/4.3/utilities/spacing/
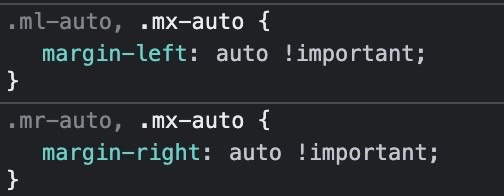
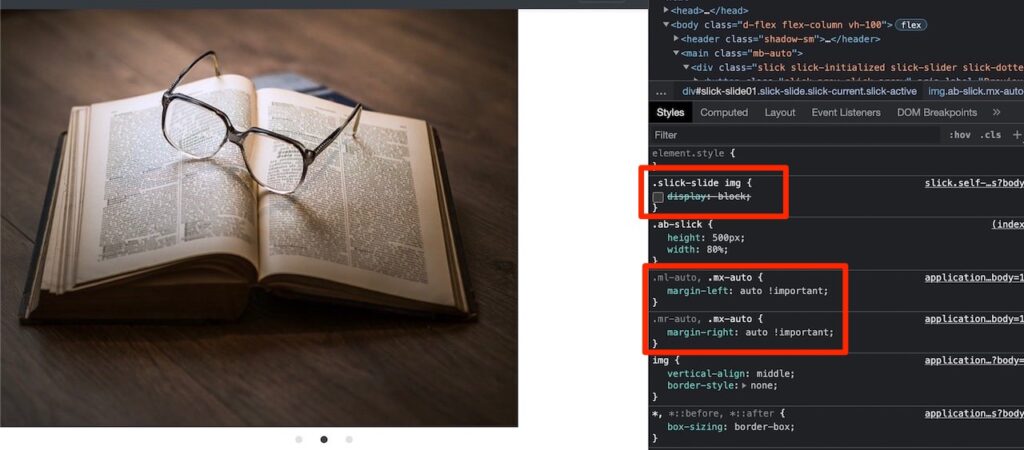
開発者ツールで確認すると、左右のマージン(margin-left margin-right)を auto !important している仕組みということが分かります。

つまり、自分のcssに適用してカスタマイズしたい場合は、以下の部分を書けば、同じ効果が得られるようになります。
ファイル.css
margin-left: auto !important;
margin-right: auto !important;d-block
これはブロック要素として定義するもので、cssで言うと以下の内容と同義です。(というか中身がコレです)
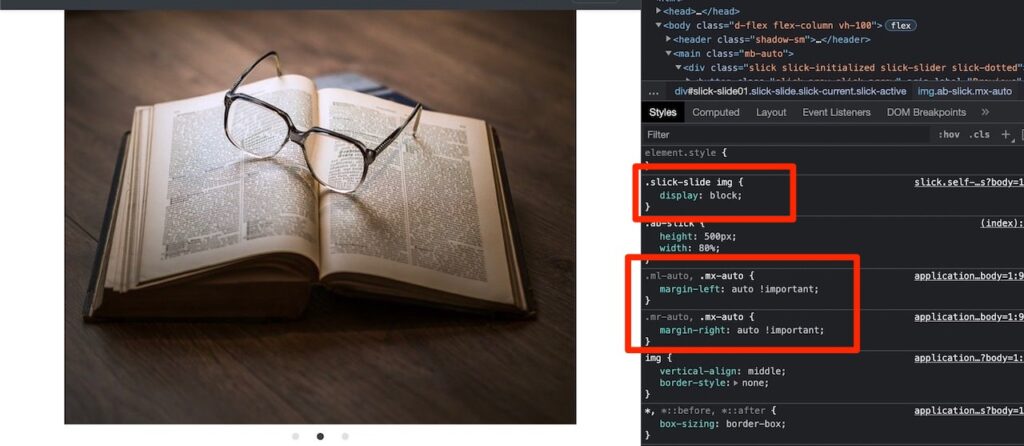
display: block;imgタグの要素は、ブロック要素ではなくインライン要素のため、mx-autoのみでは中央よせになりません。

このために d-block を用います。
d-block でブロック要素にしてあげることで、mx-autoが働き、中央よせになるという仕組みです。

まとめ
imgタグを画面中央よせにするには以下の2つで出来ることを解説しました。
- mx-auto
- d-block
cssでの書き方も解説したので、仕組みを理解して、今後も色々と試していきましょう!



コメント