無料テーマでもCSSを編集すれば意のままにできる
WordPressを使っている人の中には、お金をかけずに無料テーマをいい感じのデザインにしたいと思っている人も多いと思います。
Cocoonというテーマは無料で利用でき、スキンの種類も多くてカスタマイズ性は高めです。
しかし、文字サイズや配色、枠線の太さなどなど、細かい部分では自分の意図と完璧に一致するものが無いことも多いですよね。
そういう問題は、CSSを学んで自分の思い通りのデザインに変更してしまうのが一番です。
CSSとは
Webページにおけるデザインの設定を担っているのがCSS (Cascading Style Sheets) です。
よく「プログラミング言語」として紹介されている方もいますが、厳密にはマークアップ言語の類で、プログラミング言語ほど難しくなく、理解するのは比較的容易な言語です。
ほとんどの場合、HTMLとセットで利用されます。
WordPressでデザインだけ変更したい場合には、HTMLを覚える必要はありません。
Cocoon以外でも使える
これより説明する「CSSの編集方法」は、WordPressでどのテーマを利用していようとも、根本的には同じなため、全てのテーマで使える話です。
なぜなら、CSSでデザイン定義がされているのは全てのテーマで共通なので、ルールがわかれば後は同じという理屈です。
CSSの編集方法
※Cocoonのテーマに特化した部分の説明もありますが、そこは自身がお使いのテーマに沿った形で読み替えてください。
WordPressでのCSS編集方法としては、大きく以下の2つがあります。
- カスタマイズCSS(追加CSS)で追加設定を記述して、既存設定を上書く
- 実際に使っているスキンの生のCSSを修正する
カスタマイズCSSで追加設定
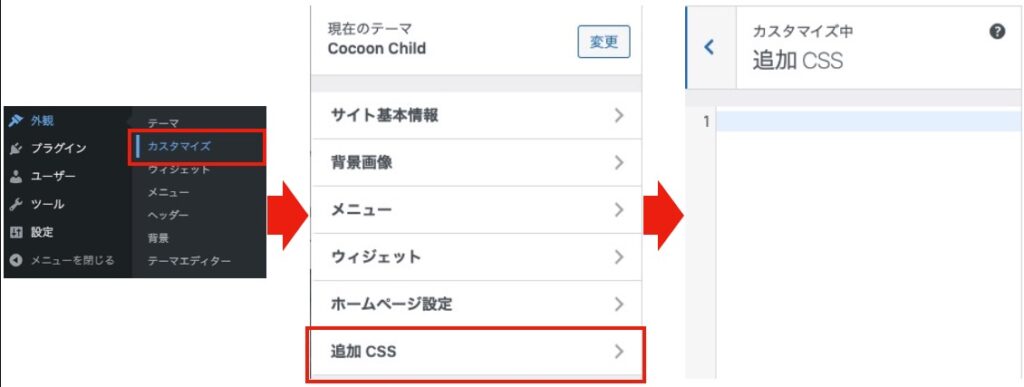
カスタマイズCSSとは(便宜上そう呼んでいるだけですが)、WordPressの管理画面から「外観」→「カスタマイズ」→「追加CSS」と進むとcssが設定できる画面のことです。

ここで記述したcssの内容が、プレビュー画面にリアルタイムに反映されて分かりやすいという特徴があります。
しかし、エンジニア視点で言うと、カスタマイズCSSの場所で記述する内容は出来るだけ最小限に抑えた方がいいです。
なぜかと言うと、色々と理由はありますが、大きな点で言うと記述した内容が全く画面に反映されないで労力ばかり無駄にする可能性が高いです。
これは、既存のcssの内容とぶつかって意図した結果にならないことが原因として挙げられます。
この解消法として、” !important ” の属性を付与する方法もありますが、これこそコードの管理や競合が複雑になって、後々に大変なことになるので避けた方がいいです。
使っているスキンのCSSを直で編集する
ざっくり以下の手順で、編集するCSSファイルを特定して、変えたい場所を変更していきます。
①スキンのCSSを特定
まずは自分のブログで使用しているスキンを把握します。
これはブラウザで自分のブログを開いて、HTMLファイルなどのソースを見ることでも確認できますが、WordPressの設定でも確認できます。
こっちのほうが簡単なのでおすすめです。
方法は下の画像のように、「Cocoon 設定」→「スキン」のタブをクリックすると、スキンの一覧が表示されます。
チェックが入っているものが、自分の使っているスキンです。

②画面上で変更したい箇所を特定(開発者ツール)
次に、自分のブログをWebブラウザで開いて、デザインを変更したい箇所を特定します。
ブラウザを開いたら、開発者ツールの開き方を参考に、「開発者ツール」(デベロッパーツール)を開きます。
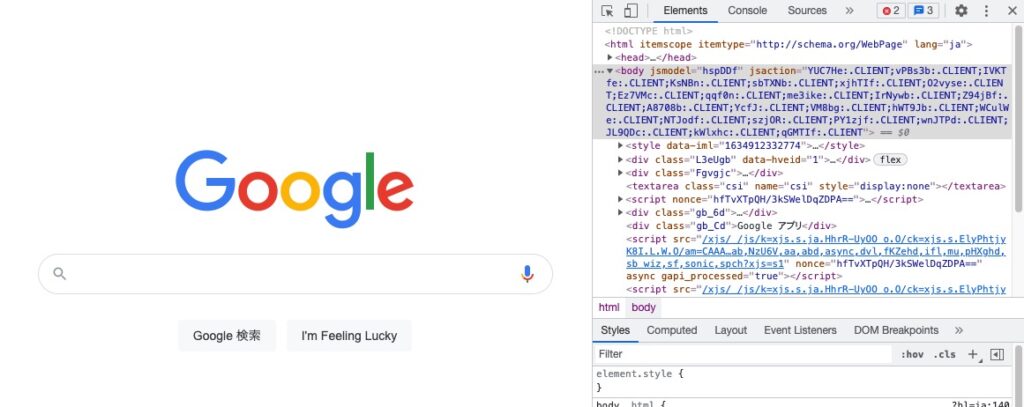
Chrome で開発者ツールを開いた例が以下です。

画面の左側に、現在開いているページの HTML の内容が表示されているのがわかります。
そして次の手順で、変更したい箇所の特定をします。
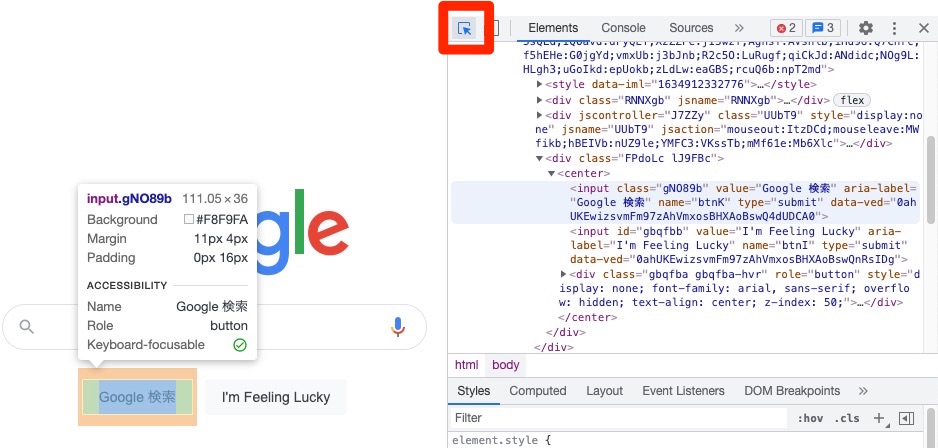
- 以下の画像で赤枠で囲ってある”矢印”のようなアイコンをクリック
- 画面上の要素選択モードになるので、変更したい箇所の要素(ボタンやテキストなど)をクリック

すると、右側の HTML の部分が変更したい要素の部分に飛びます。
ここで CSS に関わるような class や id などの属性名を簡単に調べることができます。
③タグやクラスから編集箇所を特定
ここまでの手順で変更したい箇所のタグ、class名、id名などは取得できたので、実際にCSSファイル上でこれらに関わりのある箇所を特定していきます。
使用しているスキンは既に最初の手順で調べているので、そのスキンのCSSファイルを開きます。
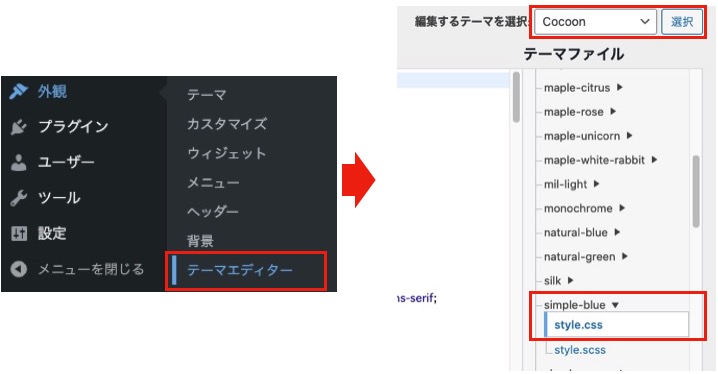
開き方は、まず「外観」→「テーマエディター」でテーマファイルの選択画面にいきます。
そして編集するテーマに”Cocoon”を選択し、”skin”フォルダ配下の自分が使用しているスキンを開きます。
(※一部のスキンは”Cocoon child”のテーマにあるので注意してください)

スキンのフォルダには”style.css”のファイル以外も含まれていることがありますが、基本的なデザインに関わる部分は”style.css”に書かれているので、このファイルから編集箇所を特定しましょう。
“.scss”などの他のファイルは応用できるレベルになったら編集するイメージで大丈夫です。
④編集したい内容に変更して更新
変更したい箇所を編集したら、画面を一番下までスクロールします。
すると「ファイルを更新」というボタンがあるので、これを押して変更完了です!



コメント