まず enum の正体をざっくり解説
最初に enum がどのようなものか、そのイメージをざっくり解説しておきます。
この辺を既に理解されている方は、次の章まで読み飛ばしてください。
実態は整数(つまりただの数字)
enum(enumeration)は、列挙型といい、データの型を表しています。
データの形とは、他に integer や string など様々なタイプがあります。
enum は 0(ゼロ)から始まる整数で定義され、任意の数字まで定義することができます。
そして、定義した数字に対して、何か意味のある文字列を紐付けて定義できるのが enum の特徴です。
例えば以下のような感じです。
“gender” というカラムに”男・女”のステータスを定義する場合
- 0: 男 →カラムの値は0で、プログラム上は”男”となる
- 1: 女 →カラムの値は1で、プログラム上は”女”となる
rails で enum を導入する手順
ここから enum の導入して、フォーム画面で表示する手順を解説していきます。
今回は、”phones”テーブルの “os_type” カラムに対して enum を設定します。
手順①:テーブルのカラム定義を変更する
enum を導入するには、対象のカラムが integer でないといけません。
他にも、NULLを非許容にするなどの設定を同時にやっていきます。
マイグレーションファイルの生成と編集
まずは次のコマンドでマイグレーションファイルを生成します。(Phoneの部分は自分のコードに当てはまるように書き換えてください)
rails g migration ChangeColumnToPhone以下のような内容のファイルが生成されます。
class ChangeColumnToPhone < ActiveRecord::Migration[X.X]
def change
end
endそして、changeメソッドの中に、以下のコードを追記します。
enum を取り入れるカラム(os_type)に対して、integerなどの設定を定義しています。
※ “limit: 1″は書いても書かなくても大丈夫です。
change_column :phones, :os_type, :integer, default: 0, null: false, limit: 1 #この行を追記マイグレーション実行でDBに反映
次のコマンドでマイグレーションを実行して、DBに先ほどの内容を反映させます。
rails db:migrateコマンドが問題なく完了すると、スキーマファイルが以下のように自動で変更されます。
create_table "phones", force: :cascade do |t|
t.string "name"
t.integer "os_type", limit: 1, default: 0, null: false #ここに定義したのが追加された
t.datetime "created_at", null: false
t.datetime "updated_at", null: false
endこれでテーブル側の準備は完了です!
手順②:railsのコードを修正する
enum を扱うに当たって、修正が必須となるのがモデルです。
加えて、今回はフォーム画面まで確認するので、コントローラーとビューの修正も行います。
モデルでの定義
phone のモデルのファイルで、以下のように enum を定義します。
class Phone < ApplicationRecord
enum os_type:{ios: 0, android: 1, other: 2} #この行を追記
end今回、ステータスは3つで、それぞれ以下のような内容です。
- カラムの値が 0 のとき、”ios”
- カラムの値が 1 のとき、”android”
- カラムの値が 2 のとき、”other”
コントローラーでフォーム画面のための記述
フォーム画面で enum の動きを確認するために、必要最低限の内容をコントローラーに記述します。
PhonesController に追記する内容は、new と create メソッドをそれぞれ以下のように書きます。
class PhonesController < ApplicationController
def new
@phone = Phone.new
end
def create #フォーム作成のために追加しておく
end
endブラウザからアクセスして画面を確認するために、routes.rb にも記述を加えます。
resources :phones, only: [:new, :create] #この行を追記ビューでフォームを作成
いよいよ画面側のコードです。
enum に該当する部分は、”os_type”の箇所で、フォームの部品はセレクトボックスを使用しています。
<div class='container'>
<div class='row'>
<%= form_with model: @phone, local:true do |f| %>
<div class="form-group">
<%= f.label :name %>
<%= f.text_field :title, id:"name", placeholder:"", class: 'form-control'%>
</div>
<div class="form-group">
<label for="os_type">OS type</label>
<%= f.select :os_type, Phone.os_types.keys.to_a, {}, class: 'form-control' %>
<!-- ↑カラム名 ↑カラム名の複数形 -->
</div>
<div class="form-group">
<%= f.submit "登録", class: 'btn btn-success' %>
</div>
<% end %>
</div>
</div>これでコードの修正は全て完了です。
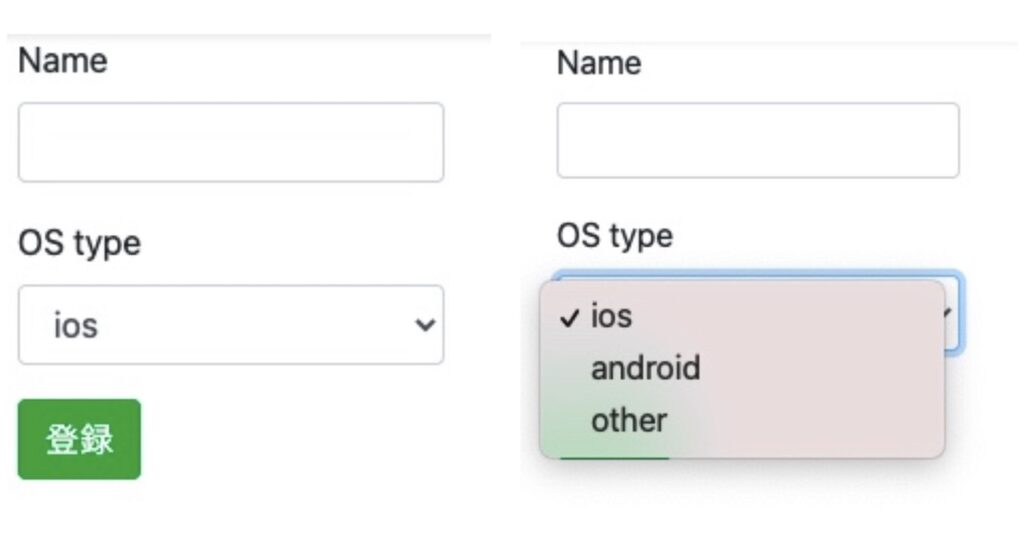
実際にフォーム画面を開いてみると、以下のようになりました。

ご覧のように、このままでは英語名での表示となっているため、ここから enum を日本語化していきます。
enum を日本語化する手順

代表的な方法は2つあるのですが、今回は簡単な方で日本語化の手順を解説します。
専用の gem を追加して、日本語を設定する方法です。
手順①:gem の追加
“enum_help” というgemを使います。
Gemfileに以下の通り追記します。
gem 'enum_help' #この行を追記そして、bundle install をします。
bundle install手順②:日本語のファイルを手動で作成
以下の遠り、config/locales/ のフォルダに「ja.yml」ファイルを作成し、日本語に翻訳する内容を記述します。
記述内容は、モデルで定義した英名に対して、対応する日本語名を書きます。
ja:
enums:
phone:
os_type:
ios: あいふぉん
android: あんどろいど
other: 他手順③:デフォルト言語を設定
通常、railsでプロジェクトを作成して、特に何も言語設定をしていないと、デフォルトで英語を使う設定になっています。
これを以下の設定ファイルに内容を追記することで、デフォルトの言語を日本語にすることができます。
...
config.i18n.default_locale = :ja #デフォルト言語を日本語に設定
config.i18n.fallbacks =[:en] #翻訳内容が見つからない場合に英語で表示する設定
...手順④:ビューファイルを修正
最後の手順です!
以下に示す通り、セレクトボックスの箇所を i18n に対応した形に修正して、日本語名が画面に出るように修正します。
...
<div class="form-group">
<label for="os_type">OS type</label>
<%= f.select :os_type, Phone.os_types_i18n.invert, {}, class: 'form-control' %> <!-- この行を修正 -->
<!-- ↑カラム名 ↑カラム名の複数形 -->
</div>
...どこを修正しているかというと、次の部分です。
Phone.os_types.keys.to_a
↓ i18n化
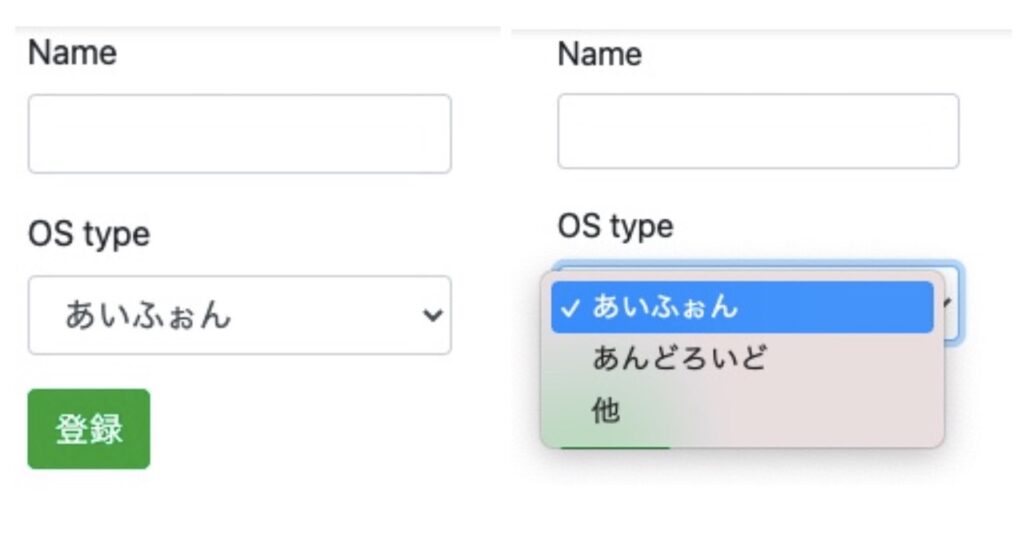
Phone.os_types_i18n.invertこれで画面を確認してみます。

無事に日本語化されましたね!



コメント