こんな感じのBotが簡単にできちゃいます。
LINE Developers への登録
まずは LINE Developers というLINEの公式開発サービスに登録します。(無料です)
公式開発サービスのURLは以下です。
お持ちのLINEアカウントでログインすればすぐに登録完了します。
https://developers.line.biz/ja/

登録後、画面左側の「プロバイダー」ブレードをクリックし、新規作成と進みます。
プロバイダー名は好きな名前を入力してください。
プロバイダー作成後にチャネル設定画面に移るので、ここで「Messaging API」を選択します。

Bot としての表示名や、その他必要事項を入力して、完了です。
無事に Messaging API の登録が完了すると、以下のような画面に移ります。
以下のような画面です。

これでひとまず登録は完了なのですが、Bot の自動応答の準備として、1つだけ設定を変えます。
応答メッセージをオフ
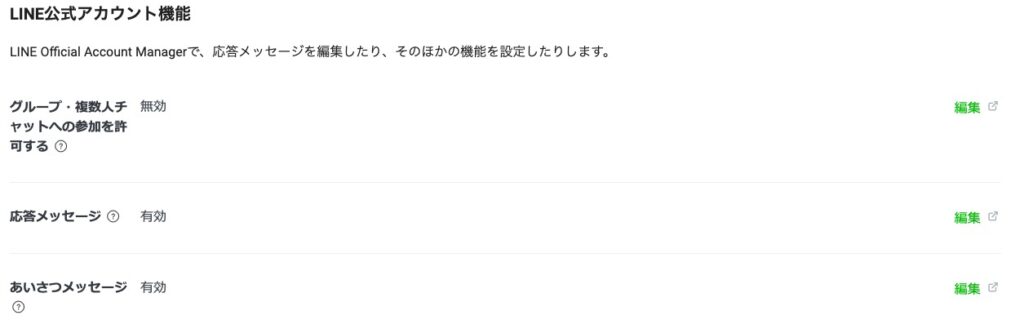
「Messaging API設定」のページを下にスクロールしていくと以下のような画面で、「LINE公式アカウント機能」という項目があります。

この項目のうち、「応答メッセージ」がデフォルトで有効になっていますが、これを無効にします。
項目右側の編集ボタンをクリックしてください。
新しく以下のような画面が開くので、「詳細設定」の「応答メッセージ」蘭のオフをクリックします。これで設定完了です。

応答メッセージはGASで
サーバー側のプログラムはGAS(Google Apps Script)で実装します。(これも無料です)
GASの開き方
※GASを使った事あるという人は、ここは読み飛ばしてください。
まずは自分のGoogleアカウントで、Google ドライブに入ってください。
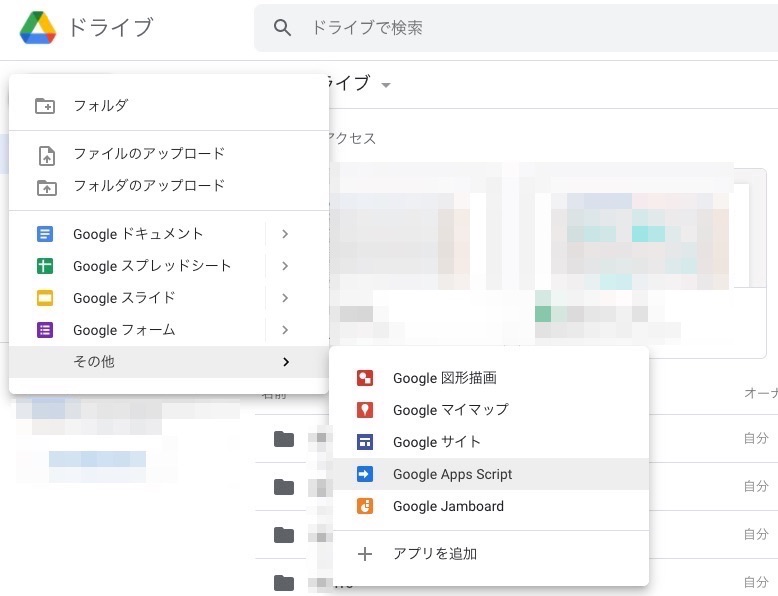
画面左の方に「新規」というボタンがあるのでクリックします。
すると以下の画像のようにメニューが出るので、「その他」→「Google Apps Script」をクリックしてください。

GASでのプログラミング
扱う言語は JavaScript です。
とりあえずコードの全量を貼っておくので、先ほど開いたGASにコピペしてください。
あともう少しで完成です…!
var CHANNEL_ACCESS_TOKEN = 'アクセストークン';
var LINE_ENDPOINT = 'https://api.line.me/v2/bot/message/reply';
var simple_wikipedia_api = 'https://ja.wikipedia.org/w/api.php';
const TEST_MODE = false;
function doPost(e) {
if (!TEST_MODE) {
var replyToken= JSON.parse(e.postData.contents).events[0].replyToken;
if (typeof replyToken === 'undefined') {
return;
}
}
/**** logic start *****************************************/
var user_message = TEST_MODE ? "水" : JSON.parse(e.postData.contents).events[0].message.text;
var messages = "";
messages = getWiki(user_message);
console.log(messages);
/**** logic end *****************************************/
if (!TEST_MODE) {
UrlFetchApp.fetch(LINE_ENDPOINT, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': messages,
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
}
/* === logical functions ============================== */
function getWiki(user_message) {
var reply_messages = ['該当なし'];
var url_and_body = getWikipediaUrlAndBody(user_message);
if (url_and_body !== null) {
reply_messages = [
'Search on Wikipedia about ' + '「' + user_message + '」',
url_and_body.body.substr(0, 140) + '...',
'続きは下記リンク',
url_and_body.url,
];
}
return reply_messages.map(function (v) {
return {'type': 'text', 'text': v};
});
}
function getWikipediaUrlAndBody(q) {
var url = simple_wikipedia_api + '?format=json&action=query&prop=extracts&exintro&explaintext&titles=' + encodeURIComponent(q);
var res = JSON.parse(UrlFetchApp.fetch(url).getContentText());
for (let id in res.query.pages) {
// 検索語句にヒットしない場合は id が -1
if(id > 0){
return {'url': "https://ja.wikipedia.org/w/index.php?curid=" + res.query.pages[id].pageid, 'body': res.query.pages[id].extract};
}
}
return null;
}トークン書き換え
先ほどのコードのままだと動作しないので、一部を自分仕様に変更します。
var CHANNEL_ACCESS_TOKEN = 'アクセストークン';この部分を自分のトークンに書き換えてあげます。
自身のトークン情報は LINE Developers の方にあります。
LINE Developers にいって、先ほど作成したプロバイダーの画面にいきます。
「Messaging API設定」のタブを選択して、画面を一番下までスクロールすると、「チャンネルアクセストークン」という項目があります。
これが自分のトークンなので、コピーして先ほどのコードを書き換えてください。
初期状態だと、以下の画像のように「発行」ボタンがあるだけの表示になっているので、発行ボタンをクリックしてください。一瞬でトークンが発行されます。

デプロイ
コードが完成したところで次にデプロイをします。
デプロイとは、簡単に言うとサーバーのプログラムをインターネットに公開する手順です。
GASのデプロイは、ほとんどクリックのみで完結するのでとても簡単に行えます。
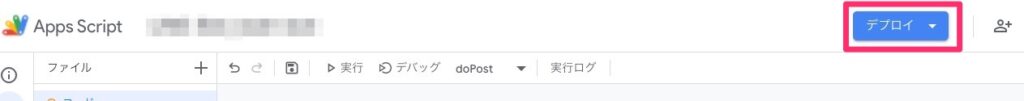
GASの画面にいき、上部の「デプロイ」ボタンをクリックします。
いくつか選択肢が出てきますが、「新しいデプロイ」を選択してください。

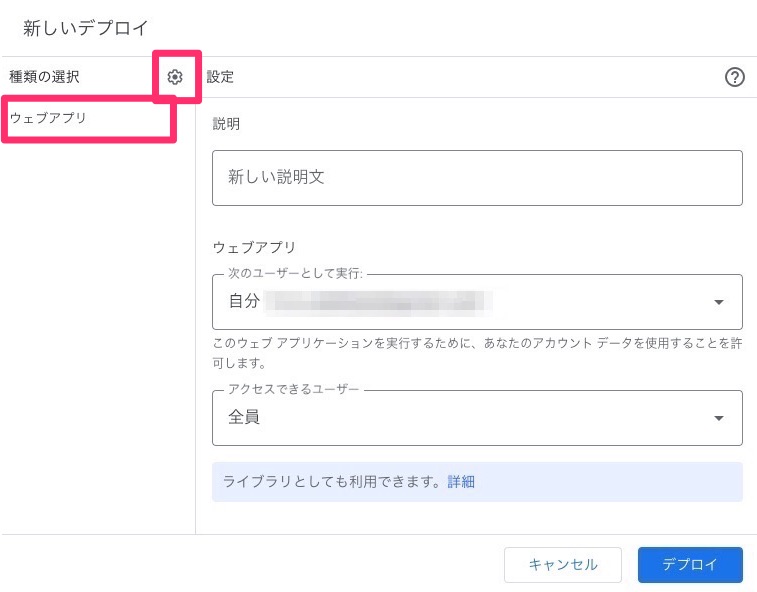
するとポップアップで以下のような画面が出てきます。
左上らへの「歯車アイコン」をクリックして「ウェブアプリ」を選択してください。
「説明」は入力必須項目ですが、任意の内容で構わないので文字を入力し、あとは画像と同じようにして「デプロイ」ボタンをクリックすれば完了です。

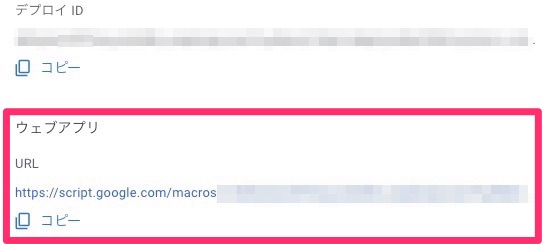
デプロイが完了すると、デプロイIDやURLなどが記載されている画面に遷移します。
このうち、URLは後ほど使用するのでコピーしておいてください。

Bot と GAS を接続(最後の手順です)
最後に、Bot に来た通信を GAS にパスしてあげる設定をします。
と言ってもWebhookを設定するだけなので簡単に終わります。
Webhookとは、通信内容を複製して任意の転送先に届けてあげる機能です。詳細な説明はここではしないので、興味ある人は調べてみてください。
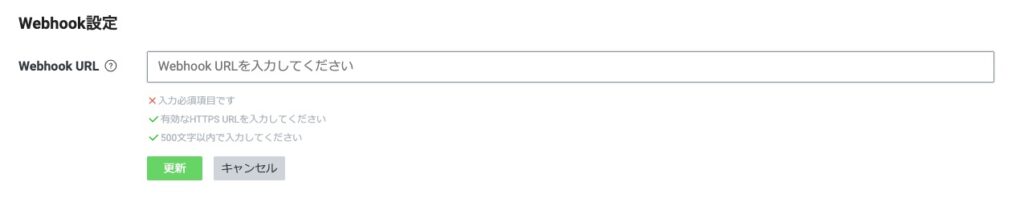
Webhook設定
LINE Developers の画面にいき、「Messaging API設定」の画面にいきます。
スクロールすると画面の真ん中あたりに「Webhook設定」という項目があるので、ここに先ほどGASでコピーしたURLを貼り付けます。

これで手順は全て完了です!
実際にBot を友達登録して、メッセージを送って確認してみてください!
小話
当記事で扱った Wikipedia の情報を取得するプラグラムは、Wikipedia公式のAPIを利用させてもらっています。
この情報を調べるにあたって、他のAPIのURLでやっている記事を見かけてやってみたのですが、動作しなかったため注意してください。
具体的には、以下のような画面(Wikipedia API is too busy)になって一向に内容を返してくれなかったので、今ではこのAPIのURLは使えないのだと思います。

この表示になったURLは下記です。
http://wikipedia.simpleapi.net/api


コメント