プロジェクト作成
まずは今回使用する、Laravelのプロジェクトを作成します。
既に作成してあるプロジェクトがある方は、読み飛ばしてもらってOKです!
必要なものをインストールしておく
Laravelの開発には、Composerというものが必要になるため、これをインストールします。
次のようなコマンドでComposerと、ついでにPHPもインストールしてあげます。
(Mac向けのコマンドなので、Windowsなどはaptなどのコマンドに読み替えてください…!
brew install php
brew install composerプロジェクト作成
ターミナルで、任意のフォルダにいる状態で次のコマンドを実行してLaravelのプロジェクトを作成します。
実行すると「プロジェクト名」のフォルダが作成されます。
composer create-project laravel/laravel プロジェクト名Sanctumの設定
Laravel9 を使っていれば、Sanctumは最初から入っているので、インストールなどが不要です。
しかし、Sanctumを使うには少しの設定が必要なので、設定ファイルを編集していきます。
初期設定
まずはプロジェクトがSanctumを使えるように、以下のファイルにおいてデフォルトでコメントアウトされている部分を復活させます。
'api' => [
\Laravel\Sanctum\Http\Middleware\EnsureFrontendRequestsAreStateful::class, // この行のコメントアウトを復活
'throttle:api',
\Illuminate\Routing\Middleware\SubstituteBindings::class,
],
次にSanctumを呼び出す設定を記述します。
use App\Models\Sanctum\PersonalAccessToken; // 追加
use Laravel\Sanctum\Sanctum; // 追加
/* ~省略~ */
public function boot()
{
// これを記述
Sanctum::usePersonalAccessTokenModel(PersonalAccessToken::class);
}これでSanctumを使うための基本的な設定は完了です!
マイグレーション
APIでユーザー登録や認証を行うためのテーブルをDB(データベース)に作成します。
と言っても、Laravelがデフォルトでマイグレーションファイルを用意してくれているので、カスタマイズしない限りは、そのままマイグレーションを行うと必要なテーブルが作成されます。
テーブルの解説
ただマイグレーションをしてくださいと言っても不親切なので、デフォルトで作成されているマイグレーションファイルについて解説しておきます。
実は最初にプロジェクトを作成した時点で、以下のディレクトリにマイグレーションファイルがいくつか自動で作成されています。
ディレクトリ:database/migrations/
ファイル(今回使うもの)
- YYYY_MM_DD_xxx_create_users_table.php
- YYYY_MM_DD_xxx_create_personal_access_tokens_table.php
create_users_table は、ユーザー情報を格納するテーブルで、メールアドレスやパスワードが入ります。
create_personal_access_tokens_table は、ユーザーがAPIを叩くためのトークンを格納するテーブルです。
これが無いと、認証されていない(ログインしていない)ユーザーでも色々な情報が見れてしまうので、重要なテーブルです。
マイグレーションの実行
さて、マイグレーションに必要なファイルを確認したので、実際に次のコマンドでマイグレーションを行なってテーブルを作成しましょう。
php artisan migrate※もしエラーが出る場合は、DB接続の設定などを見直してみてください。
ルートの追加
APIの入口を定義していきます。
ルートファイルの編集
ファイルは既に存在しているので、以下と同じになるように内容を編集してください。
<?php
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\Api\RegisterController;
use App\Http\Controllers\Api\LoginController;
use App\Models\User;
Route::post('/register', [RegisterController::class, 'register']); // ユーザー登録
Route::post('/login', [LoginController::class, 'login']); // ログイン
Route::middleware('auth:sanctum')->get('/user', function (Request $request) {
return $request->user();
});
middleware(‘auth:sanctum’) の箇所は最初から記述されている内容で、このルートにリクエストを通すには認証済みのトークンが必要になります。
反対に言えば、ログインしていないユーザーがここにリクエストを送っても認証エラーとなる仕組みです。
これだけの記述でSanctumがガードしてくれているんですね。非常に実装が簡単ですね。
コントローラーの追加
次のコマンド等でコントローラーを作成し、内容を記述していきます。
php artisan make:controller <コントローラー名>Register コントローラー
ユーザー登録時に呼び出されるコントローラーです。
apiフォルダを自分で作成し、その配下にコントローラーを入れています。
このため、namespaceの宣言に”Api”を追記してます。
<?php
namespace App\Http\Controllers\Api; // apiフォルダにあるため末尾を"Api"に
use App\Http\Controllers\Controller;
use App\Models\User;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Hash;
use Illuminate\Support\Facades\Validator;
use \Symfony\Component\HttpFoundation\Response;
class RegisterController extends Controller
{
public function register(Request $request)
{
// バリデーション
$validator = Validator::make($request->all(), [
'name' => ['required'],
'email' => ['required', 'email'],
'password' => ['required']
]);
if ($validator->fails()) {
return response()->json($validator->messages(), Response::HTTP_UNPROCESSABLE_ENTITY);
}
// ユーザーを作成
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => Hash::make($request->password),
]);
return response()->json('User registration completed', Response::HTTP_OK);
}
}HTTPレスポンス
上の例では、リクエストの失敗時や成功時に、HTTP_UNPROCESSABLE_ENTITY や HTTP_OK の定数を使用しています。
これはそれぞれ、422と200のステータスコードを意味しています。
定数の定義自体は、Symfony\Component\HttpFoundation\Response にあり、最初のクラス読み込みで呼び出してあげることで、コントローラーでも使用可能になります。
Login コントローラー
登録済みのユーザーがログインするためのコントローラーを作成します。
認証はスタンダードに、メールアドレスとパスワードで行うようにし、認証に成功したら 200のステータスコードと、ログイン後のAPIリクエストに必要なトークンを返却する仕組みです。
<?php
namespace App\Http\Controllers\Api;
use App\Http\Controllers\Controller;
use App\Models\User;
use App\Models\Sanctum\PersonalAccessToken;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use Illuminate\Support\Facades\Validator;
use \Symfony\Component\HttpFoundation\Response;
class LoginController extends Controller
{
public function login(Request $request){
// バリデーション
$validator = Validator::make($request->all(), [
'email' => ['required', 'email'],
'password' => ['required']
]);
if ($validator->fails()) {
return response()->json($validator->messages(), Response::HTTP_UNPROCESSABLE_ENTITY);
}
// ユーザー認証
if (Auth::attempt(['email' => $request->email, 'password' => $request->password])) {
$user = User::where('email', $request->email)->first();
$user->tokens()->delete();
$token = $user->createToken("login:user{$user->id}")->plainTextToken;
return response()->json(['token' => $token ], Response::HTTP_OK);
}
return response()->json('User unauthorized', Response::HTTP_UNAUTHORIZED);
}
}動作確認
APIの動作確認方法はいくつもありますが、画面(UI)があるわけではなく、リクエストに対して想定される文字列やステータスコードが返却されるかを確認します。
一般に curlコマンドや、postmanというアプリケーションで確認する方法がメジャーです。
今回は、postmanで確認した結果をご紹介します。
まずはサーバーを起動しましょう。
php artisan serveユーザー登録
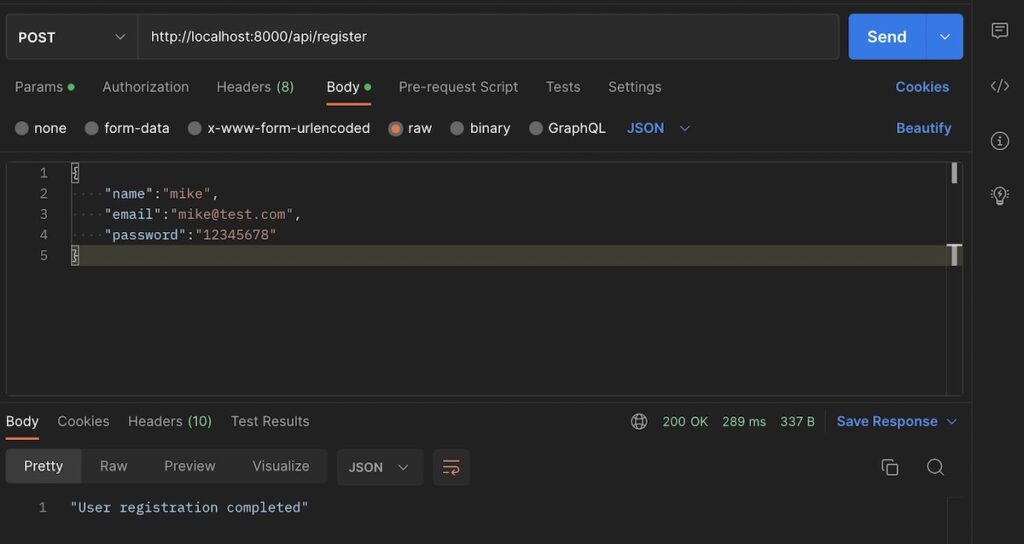
エンドポイント “api/register” にPOSTリクエストを送ります。
必須のパラメータをそれぞれ記述し、Sendボタンでリクエストを送信します。
このとき、パラメータは「Params」もしくは「Body」のどちらかに書くようにしてください。
※下の例では「Body」にJSON形式で記述しています。

リクエストの結果として、ステータスコード200と“User registration completed”のメッセージが返却されていることがわかります。
ログイン
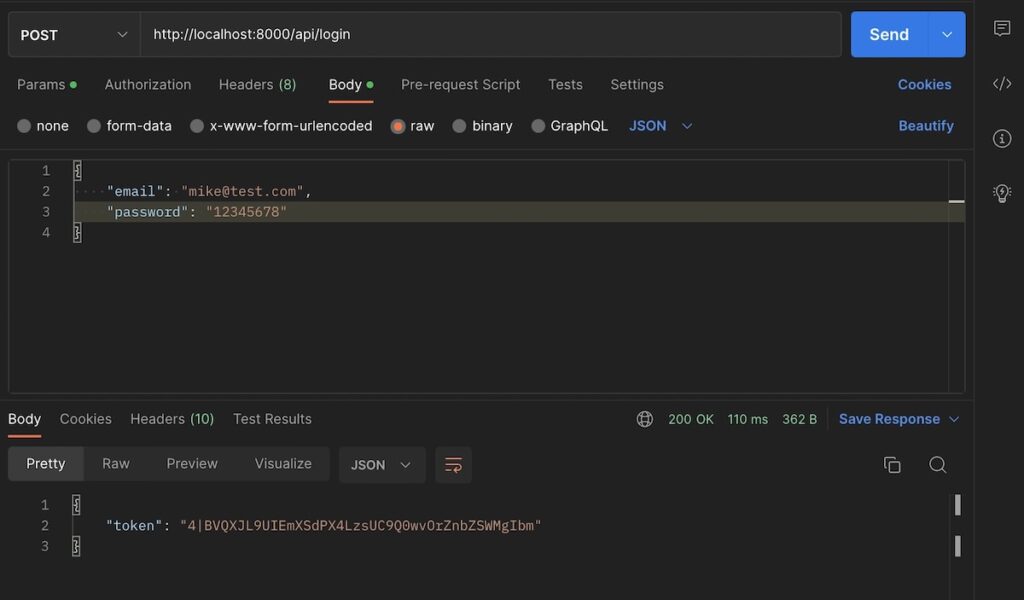
エンドポイント “api/login” にPOSTリクエストを送ります。
ログインに必要なパラメータを先ほどと同様に記述し、Sendボタンでリクエスト送信します。

結果としてステータスコード200および、token(次に使用するトークン)が返却されました。
ログイン済ユーザー情報閲覧
最後に、ログイン済の状態でしか見ることのできない自分の情報を閲覧するリクエストを試してみましょう。
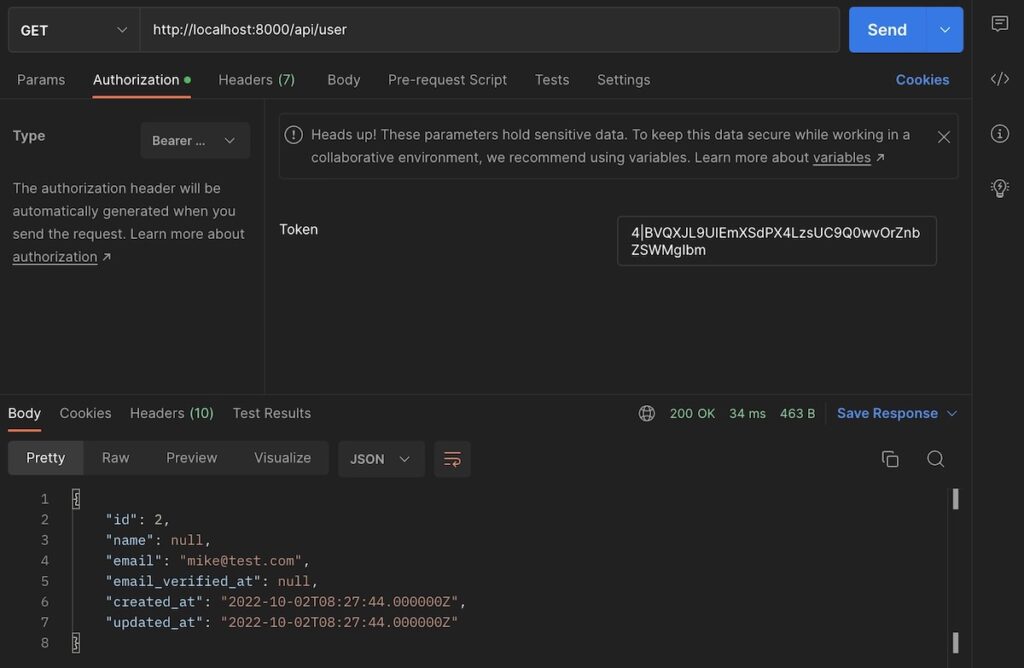
エンドポイント “api/user” にGETリクエストを送ります。
今までと違い、リクエストにはAuthorizationヘッダーに「Bearerトークン」というものが必要になります。
と言っても難しくはありません。
先ほどログインのリクエストで取得したトークンをコピーして使用します。
postman のAuthorizationタブを選択し、左側のTypeのセレクトボックスから「Bearer Token」を選択してください。
そして右側に出てくる「Token」のテキストボックスに、先ほどコピーしたトークンを貼り付けます。
この状態でSendボタンを押してリクエストを送ると、以下のように自分の情報が返ってきます。

まとめ
LaravelでAPIを作成する流れ
- マイグレーション
- Sanctumを使用する設定
- ルートの設定
- コントローラーの追加(処理も)


コメント