環境構築
まずはローカルでPHPの開発完了を構築しましょう。
Mac向けの解説となるので、Windowsお使いの方は読み替えてください…!
PHPをインストール
まずはPHPをインストールします。
※homebrewはインストール済みの前提とします。
以下のコマンドを実行すると、最新のPHPのバージョンでインストールが完了します。
brew install phpこれでPHPは完了なので、次にLaravelに必要なComposerというのをインストールしていきます。
Composerをインストール
これも簡単で、1コマンドで完了します。
brew install composerこれでインストールが終わったら、全ディレクトリでcomposerが利用できるようにパスを通してあげる必要があります。
以下のコマンドを実行してパスを通してあげます。
mv composer.phar /usr/local/bin/composer※権限が無い旨のエラーが出る場合は、コマンドの最初にsudoをつけてあげましょう。
これでパスが通ったので、composerコマンドが使えるか確認します。
composer -vこれでターミナルに以下のような出力がされればOKです。
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
Composer version X.X.X YYYY-xx-xx xx:xx:xxLaravel プロジェクト作成
composerコマンドが使えるようになったので、これから実際にLaravelのプロジェクトを作成し、ログイン機能を実装していきます。
プロジェクト作成
ターミナルで、任意のフォルダにいる状態で次のコマンドを実行してLaravelのプロジェクトを作成します。
実行すると「プロジェクト名」のフォルダが作成されます。
composer create-project laravel/laravel プロジェクト名「プロジェクト名」のフォルダの中を見てもらうと分かりますが、この中にLaravelに必要な自動生成されたファイルが色々と入っています。
ログイン機能とUI周り
これより、コマンドでログイン機能とそのUIを作成していきます。
まずはターミナル上で、さきほど作成したプロジェクトのフォルダに遷移します。
そして以下のコマンドを実行します。
composer require laravel/ui
php artisan ui react --auth2行目の”react”の部分は使いたいjsのフレームワークによるので、”vue”などでも大丈夫です。
そして最後に以下のコマンドで、コンパイルのためのnpmをインストールします。
※nodeがインストールされている前提のため、無い人はnodeをインストールした上で実行してください。
npm install && npm run devマイグレーション
これまでのコマンドによって、テーブル定義となるマイグレーションファイルが、database/migrationsフォルダに自動生成されているので、これをDBに適用していきます。
マイグレーションコマンドは以下の通りです。
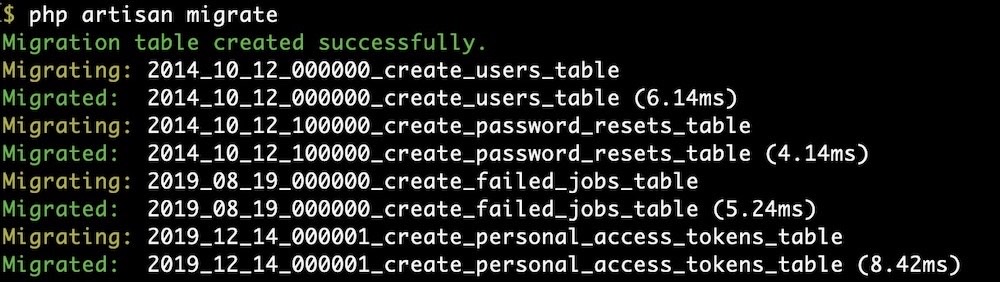
php_artisan_migrateマイグレーションが成功するとこのような出力となります。

実装はこれで完了です!
画面を確認してみよう
ではサーバーを起動して、実際に画面を確認していきます。
まずは以下のコマンドでサーバーを起動します。
php artisan serveホーム画面
まずは http://localhost:8000 にアクセスしてみましょう。
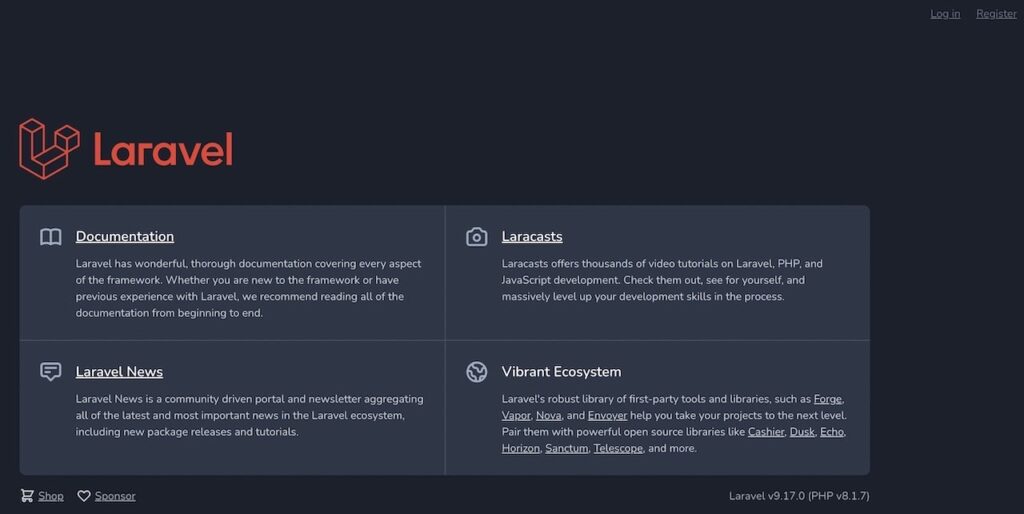
以下のようなページが出てきます。(Laravelのバージョンによっては少しレイアウトが異なります)

このホーム画面には、右上のほうに「ログイン」と「ユーザー登録」のリンクがあります。
ログイン画面
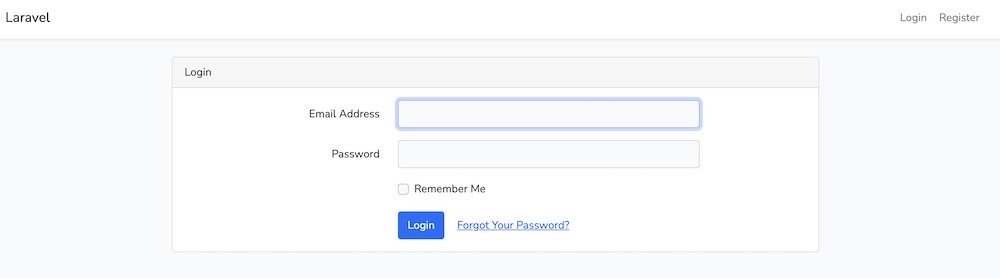
http://localhost:8000/login にアクセスすると、以下のようにログイン画面が出てきます。
一切コーディングしていないにもかかわらずです!

最初はDBにユーザーが登録されていない状態なので、右上の”Register”リンクから新規ユーザー登録画面に遷移しましょう。
ユーザー登録画面
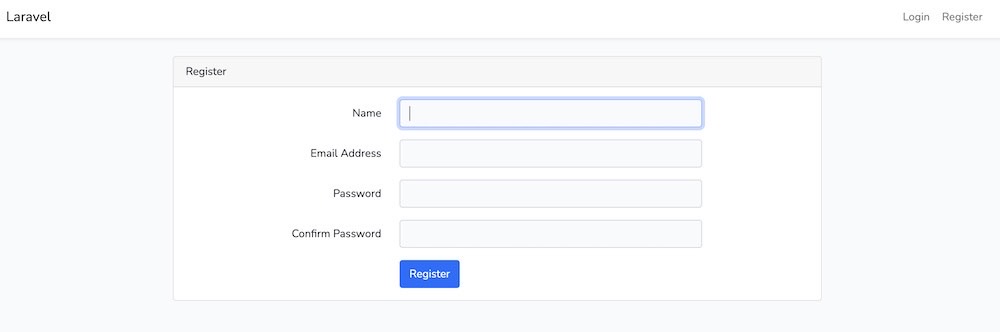
http://localhost:8000/register にいくと以下のような登録画面に遷移します。

画面に従って入力項目を全て入力し、”Resiter”ボタンを押下するとユーザーが登録されます。
ログイン!
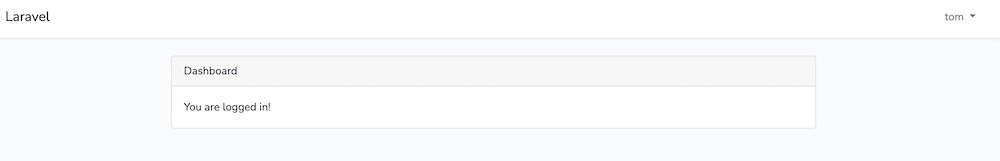
ユーザー登録が完了すると、自動的にそのユーザーでのログインが行われ、以下のようなログイン完了画面に遷移します。
2回目以降は最初のログイン画面から、登録したユーザー情報でログインできるようになります!

まとめ
以下の手順で爆速ログイン機能実装方法をご紹介しました!
- PHPインストール
- Composerインストール
- コマンドをいくつか実行
これをベースにして、他の実装したい機能などを自分で追加していくことが出来るので、とりあえずログイン機能がほしいような場合には非常にありがたいですね!



コメント