::before ::after とは
1つのHTML要素の前後にcssのエフェクトを付けるもので、1つのclassに付随して色々と効果を追加できるようになっています。
まあ簡単に言うと、HTML要素の前後に入れるやつです!
要素の前後に入れるとは?
前後に入れると言ってもイメージしづらいと思うので、ここでざっくり解説しておきます。
これは次のコードを実行した結果です。
メイン要素
<p class="explain">メイン要素</p>
<style>
.explain {
background-color: #50c700;
}
.explain::before {
content: 'びふぉあ';
background-color: aqua;
}
.explain::after {
content: 'あふたー';
background-color: magenta;
}
</style>pタグで「メイン要素」と書かれているだけのソースコードですが、実行後は「びふぉあメイン要素あふたー」となっています。
これがcssで追加した ::before ::after の効果です。
わかりやすいようにそれぞれ背景色をつけており、全体が緑の背景色なのは “.explain” が効いていて、「びふぉあ」、「あふたー」にもそれぞれ指定した背景色が効いてることがわかります。
また、pタグだけではなく、divタグなどの他の様々なタグに適用できます。
コロン “:” が1つのパターンも同じ
今(2022年)ではコロン2つの書き方が最新で主流ですが、かつては1つの書き方が主流だったこともあります。
どちらも動きは変わらないので、なるべく最新の2つのパターンで書くようにしましょう。
※IEなどの古いブラウザでは最新のパターンがサポートされていないこともあるので、ブラウザもモダンなものを使うようにしましょう!
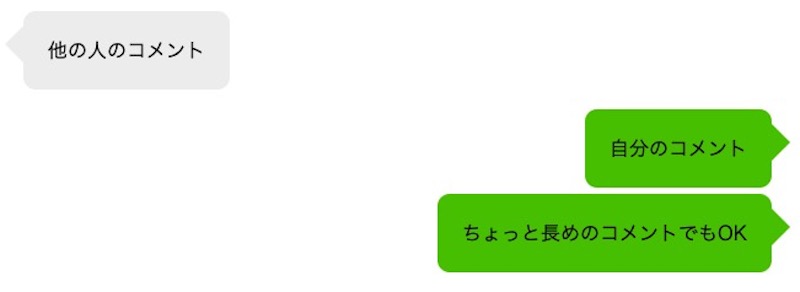
ライン風の吹き出しも簡単に実装!

使うclassは2つだけ
定義するclassは、自分側と相手側のコメントをそれぞれ表す、”mine”と”others”という名前でやっていきます。
HTML側はシンプルに
吹き出しの中身となるコメントをhtmlに記述します。
※この例ではpタグですが、divとかでも大丈夫です。
<p class="others">他の人のコメント</p>
<p class="mine">自分のコメント</p>
<p class="mine">ちょっと長めのコメントでもOK</p>CSS側で少し工夫する
メイン要素の部分は、背景色をつけたり、角を丸くします。
そして、自分のコメントは右寄せ、相手のコメントは左寄せの定義を”.mine”と”others”でそれぞれ行なっています。
::before ::after で吹き出しの三角の部分を描画するようにし、その背景色はメイン要素と合わせることで、三角がくっついて吹き出しっぽい見た目になる仕組みです。
.others {
position: relative;
background: #EFEFEF;
width: fit-content; /*吹き出し幅*/
padding: 20px; /*内側の余白*/
border-radius: 10px; /*角の丸み*/
margin-left: 30px; /*左寄せ*/
}
.others::before {
position: absolute; /*絶対配置*/
content: ''; /*空に*/
border-top: 20px solid transparent; /*三角を作る*/
border-right: 20px solid #EFEFEF;
border-bottom: 20px solid transparent;
top: 10%;
left: -15px; /*三角を左に突き出す*/
}
.mine {
position: relative;
background: #50c700;
width: fit-content; /*吹き出し幅*/
padding: 20px; /*内側の余白*/
border-radius: 10px; /*角の丸み*/
margin: 5px 30px 5px auto; /*右寄せ*/
}
.mine::after {
position: absolute; /*絶対配置*/
content: ''; /*空に*/
border-top: 20px solid transparent; /*三角を作る*/
border-left: 20px solid #50c700;
border-bottom: 20px solid transparent;
top: 10%;
right: -15px; /*三角を右に突き出す*/
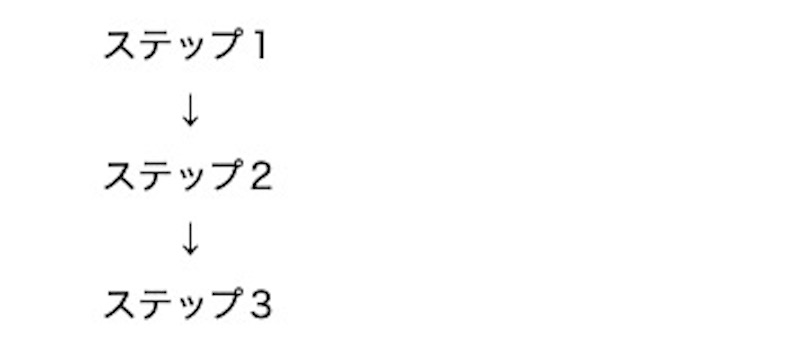
}さらに応用編

上の画像のような、矢印で次の手順を表現するような、フローを作りたい場合に、html要素を都度書くのではなく、cssで定義してしまうのが楽です。
ここを理解できるようになっていれば、プログラミングのレベルもそれなりに上達していると思ってください。
では解説していきます。
HTMLで矢印は書かない
まずhtml側のコードは以下のような感じで、矢印は一切書いていません。
※例によってタグはdivなどでも大丈夫です。(読み替えてください)
<ul class="diagram">
<li>ステップ1</li>
<li>ステップ2</li>
<li>ステップ3</li>
</ul>CSSで一風変わった書き方をする
ステップ1〜3まであり、単純に “::after” で矢印を付与していくとステップ3の後にも矢印がついてしまいます。
これを解決するために、”:last-child”というcssの擬似クラスを使って最後の要素には “::after” が動作しないように制御してあげます。
.diagram {
list-style-type: none; /*黒ポチ消す*/
}
.diagram li:not(:last-child):after{
content: '↓';
display: block; /*li要素の下にくるように*/
margin-left: 5%; /*左からのポジション*/
padding: 0.3em 0; /*上下の余白*/
}このcssのミソは、やはり “li:not(:last-child):after” としている箇所で、”:not(:last-child)” とすることで最後の要素以外の時に “::after” が動作するようにしてあげています。
例えばこの状態で「ステップ4」を追加する場合、HTML側での liタグを1つ増やすだけで、「ステップ3」の下に矢印がつくようになります。
まとめ
- ::before ::after は要素の前後に何か入れられる
- 前後左右のどっちでも可能
- :last-child とかと併用すると便利



コメント